4 Best iOS emulators for Mac. The iOS emulators which are perfect for Windows PC as well as for Mac are: 1. This app supports almost all the versions of Mac OS and it is a web-based emulator for MAC.
- If you are looking for an iOS emulator that focuses on simplicity and mobility, then Appetize.io is for you. The emulator is a cloud-based emulator for iOS and Android apps. App.io is as efficient as other emulators on this list and using it to run iOS apps is easy and straight-forward.
- This is an iOS emulator for mac where it allows user to directly launch their app from the Xcode project. What sets this apart from other iPhone emulators and simulators for Windows or Mac is the ability to test web apps by accessing Safari within Xcode. Electric Mobile Studio Photo by ElectricPlum.
- Terminal emulators for Apple iPad, iPhone and iPod touch with support for barcode scanners. On the Mac just open iCloud Drive as usual and look for “Terminal” to find the default working directory of the namesake iOS app. Personally I’m hoping a future updated version of Terminal for iOS includes a text editor like nano, emacs, or vim, but even without one, it’s fun to use.
- Here Comes The Nox Player 6 Get ready to play your favorite android games on your Windows PC and Mac on one of the most robust android emulators. Features Compatibility.
The Remoted iOS Simulator for Windows allows you to test your apps on aniOS simulator displayed in Windows alongside Visual Studio 2019 and Visual Studio 2017.
Getting started
The Remoted iOS Simulator for Windows is installed automatically as partof Xamarin in Visual Studio 2019 and Visual Studio 2017. To use it, follow these steps:
- Pair Visual Studio 2019 to a Mac Build host.
- In Visual Studio, start debugging an iOS or tvOS project. TheRemoted iOS Simulator for Windows will appear on your Windows machine.
Watch this video for a step-by-step guide.
Simulator window
The toolbar at the top of the simulator's window contains a number of useful buttons:
Home – Simulates the home button on an iOS device.
Lock – Locks the simulator (swipe to unlock).
Screenshot – Saves a screenshot of the simulator (stored in PicturesXamariniOS Simulator).
Settings – Displays keyboard, location, and other settings.
Other options – Brings up various simulator options such as rotation, shake gestures, and Touch ID.
Settings

Clicking the toolbar's gear icon opens the Settings window:
These settings allow you to enable the hardware keyboard, choose alocation that the device should report (static and moving locations areboth supported), enable Touch ID, and reset the content and settings forthe simulator.
Other options
The toolbar's ellipsis button reveals other options such as rotation,shake gestures, and rebooting. These same options can be viewed as a listby right-clicking anywhere in the simulator's window:
Touchscreen support
Most modern Windows computers have touch screens. Since the Remoted iOSSimulator for Windows supports touch interactions, you can test your appwith the same pinch, swipe, and multi-finger touch gestures that you usewith physical iOS devices.
Similarly, the Remoted iOS Simulator for Windows treats Windows Stylusinput as Apple Pencil input.
Sound handling
Sounds played by the simulator will come from the host Mac's speakers.iOS sounds are not heard on the Windows computer.
Disabling the Remoted iOS Simulator for Windows
To disable the Remoted iOS Simulator for Windows, navigate toTools > Options > Xamarin > iOS Settings and uncheckRemote Simulator to Windows.
With this option disabled, debugging opens the iOS Simulator on the connected Mac build host.

Troubleshooting
If you experience issues with the Remoted iOS Simulator, you can view the logs in these locations:
- Mac –
~/Library/Logs/Xamarin/Simulator.Server - Windows –
%LOCALAPPDATA%XamarinLogsXamarin.Simulator

If you report a problem in Visual Studio, attaching these logs might be helpful (there are options to keep uploads private).
Matt Cone January 1, 2013 TutorialsMacDeveloper
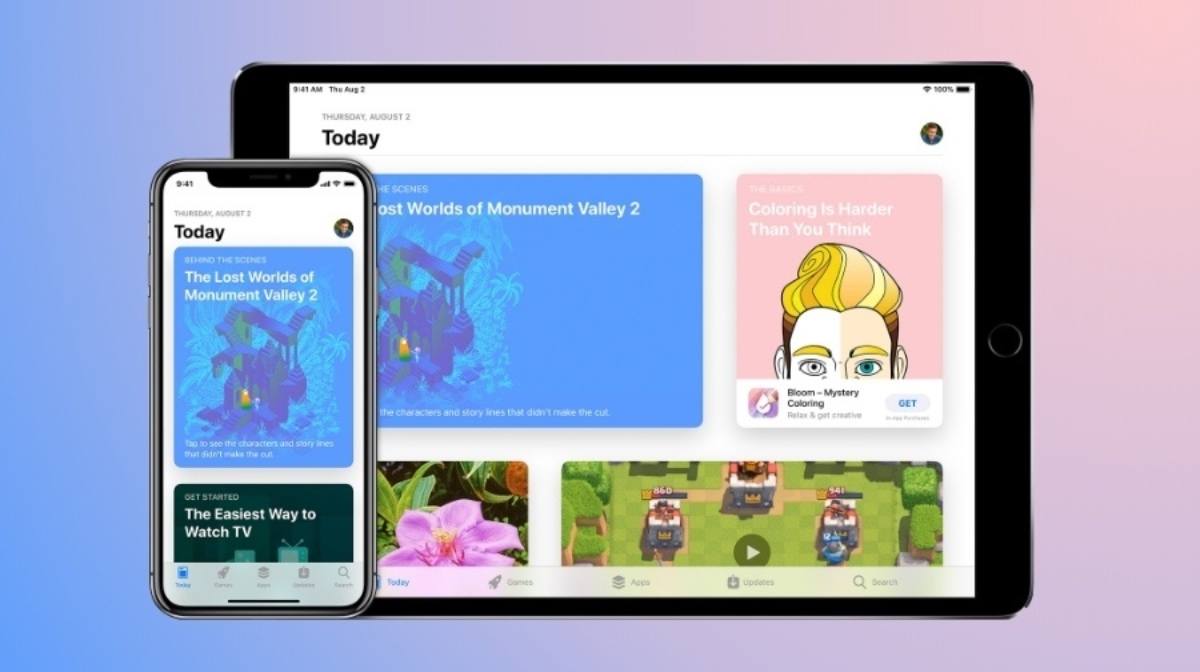
Web developers know it’s important to test their websites on every web browser and device possible. And with the growing popularity of the iPhone, iPad, and iPod Touch, it’s only natural that they’ll also want to test their websites on all of those devices. But short of stocking up on a bunch of Apple products, how can developers preview their websites in iOS?
Actually, it’s easy. Anybody can do it by installing Apple’s iOS simulator on their Mac for free. This functional demo, complete with the mobile Safari web browser, allows you to preview your website or web application in iOS. It looks exactly the same as it does on an iPhone, iPad, or iPod Touch.
There are limitations to the simulator. You can’t install apps from the App Store in the simulator, so forget about playing Need for Speed: Most Wanted. And many of the apps that come preinstalled on iOS devices are not available in the simulator. Here’s the bottom line: This stripped-down simulator is great for testing websites, but not much else.
Installing the iOS Simulator on Your Mac
Ready to get started? The first step is downloading Xcode and installing the iOS simulator on your Mac. Here’s how to install the iOS simulator on your Mac:
Download and install Xcode from the Mac App Store. It’s free!
Right click on the Xcode icon in the Applications folder and select Show Package Contents, as shown below.
Open the iPhone Simulator application. You can find the alias in Contents → Applications, as shown below.
For easy access to the iOS simulator in the future, drag and drop the iOS Simulator alias on to your Desktop or the Applications folder.
The iOS simulator is now installed and running on your Mac, as shown below.
As mentioned earlier, you’ll notice that the simulator is missing a lot of the applications and settings that come with every iOS device.
Rotating the Simulator
Every iOS device has a gyroscope that keeps track of the screen’s orientation. For example, if you turn the device horizontally, iOS will automatically rotate the screen if you’re using an app that supports the feature. The simulator can rotate, too! It can be a useful tool when you’re developing a responsive website or web app.
Here’s how to rotate the simulator:
Open the iOS simulator, if it’s not already open.
Open the Safari app in the simulator.
From the Hardware menu, select Rotate Left or Rotate Right. The simulator will rotate, as shown below.
Iphone Simulator Mac
To rotate the simulator back again, select a rotation option from the Hardware menu.
Simulating Different iOS Devices
What good would an iOS simulator be without the ability to switch between the different dimensions of the iPhone 4, iPhone 5, and the different versions of the iPad? The simulator lets you use them all on your Mac. Here’s how to simulate a different iOS device with the iOS simulator:
Ios Emulator For Macbook Go
- Open the iOS simulator, if it’s not already open.
- From the Hardware menu, select Device, and then select the type of device you want to simulate.
- The simulator window will change to match the dimensions of the device you selected.

To restore the original window with the iPhone case as a border, select iPhone.
Subscribe to our email newsletter
Ios Emulator For Macbook Software
Sign up and get Macinstruct's tutorials delivered to your inbox. No spam, promise!